search를 구현하기 전에 Ajax의 개념에 대해 알고 갈 필요가 있다.
Ajax란?
Ajax는 JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자입니다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며 Ajax를 한마디로 정의하자면 JavaScript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술이라고 할 수 있겠습니다.
즉 사용자의 요청에 따라 결과물을 페이지 전체를 로드하는게 아닌 일부분만을 로드해 더 빠르게 응답하는 기능을 가진다. 그래서 비동기 자바스크립트라고 한다.
search 구현

이런식의 검색바를 만들어 검색에 따라서 AJAX를 따라 밑에 값만 바뀌게 구현하겠다. 검색에 따라 페이지를 로드하기보다는 이것이 더 효율적이기 때문이다.

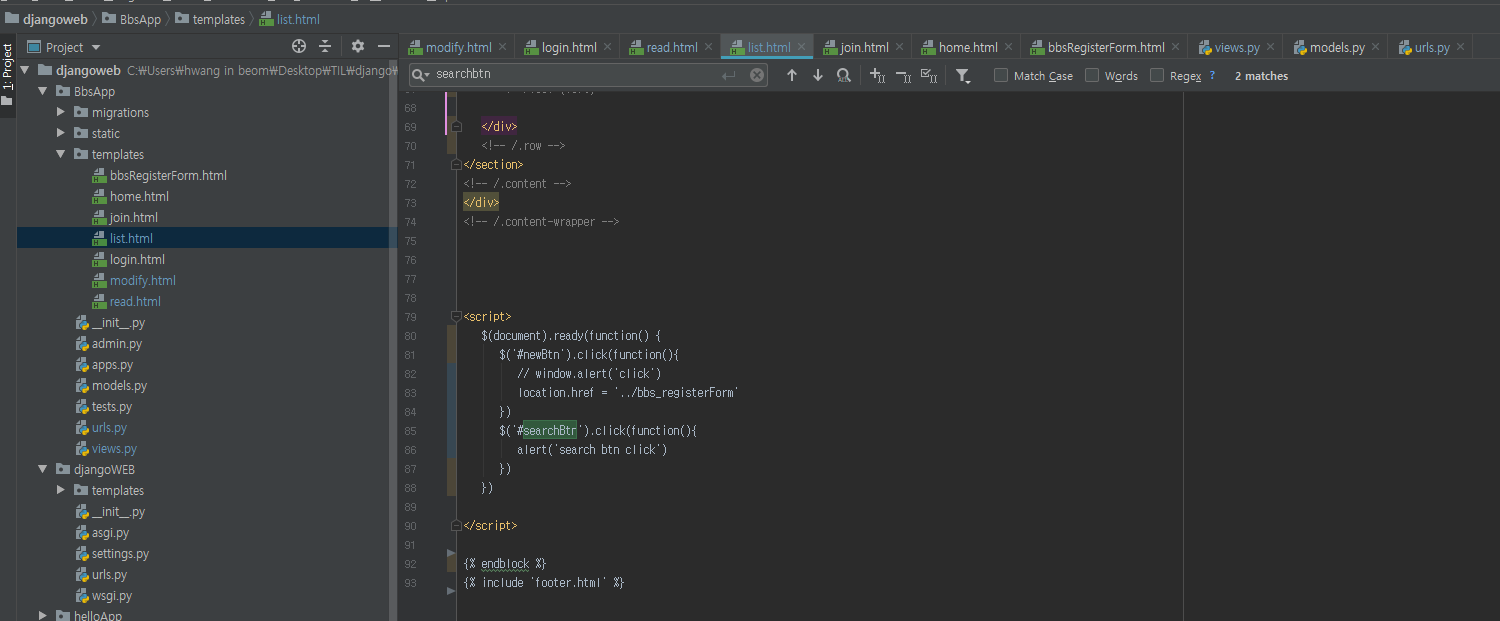
이런 식으로 template을 작성하고 이 id에 따라 밑에 스크립트 단에

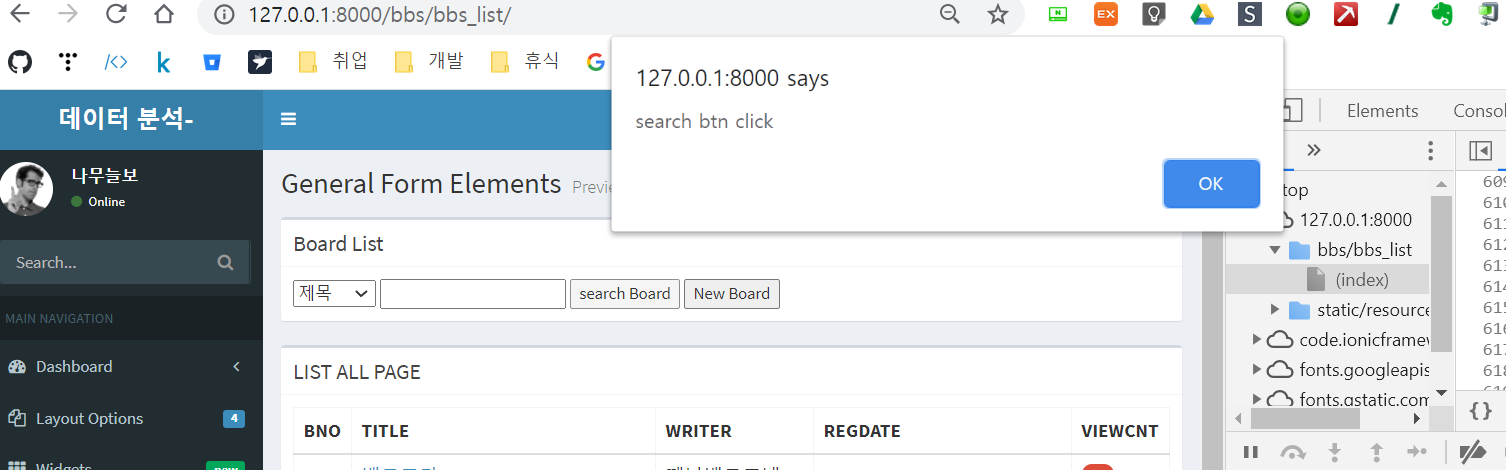
해당 부분에 대한 로직을 만들어주자. 일단 첫 번째로 alert으로 해당 부분의 스크립트가 정상적으로 작동하는지 확인해보자.

일단 버튼을 눌렀을 때 작동이 된다.
1 차적으로 ajax 로 받아주는 작업을 진행해야 한다.

list.html에서 scipt 부분에서 $. ajax라는 것을 만들고 해당 로직을 만들어준다.
버튼을 눌렀을 때 tbody를 초기화 하고 key / value형식으로
url : 이동하는 곳
type : get/post
data : 넣는데이터 값(보안토큰을 넣어준다.)
dataType : 데이터 타입 여기서는 json 형태로 제공한다.
success : ajax가 실행될 때 구현되는 로직
이렇게 구성되어 있다.
이제 url 부분을 잡아준다.

이제 보내주는 url 부분에 대해서 urls.py을 구현하고

view를 구현한다 여기서는 1차적으로 print 값이 나오는 지를 확인한다.

여기서 success 부분은 정상적으로 됐을 때 작동하는 부분에 대해 로직을 다시 짠다.
이걸 가지고 데이터 값을 넣으려 하려면

첫번째 토큰 값을 넣고
type이라는 key 값에 html에 있는 searchType 값을 가져와 넣고
keyword라는 key 값에 searchKeyword 값을 가져온다.
이런 형식으로 해준다 맨 위에 alert은 해당 값이 존재하는지를 보는 것이고
. val() 은 데이터를 가져오는 것이다.

그 후 view 부분에서 type과 keyword 부분을 받고 print로 찍어서 확인해 본다.
정상적으로 나오는 것을 확인하면

이제 검색을 받는 것에 대해 값을 찾는 것을 구현한다.
Bbs.objects.filter를 쓴 뒤 (칼럼명__startswith = )를 통해 값을 가져온다. 여기서 __ 이거는 아래 두 개다

위와 같은 결과가 나온다.

멀쩡히 나오는 걸 확인했으니 이제 객체를 하나씩 빼서 data라는 리스트에 넣어주고 이것을 JsonResponse로 넣어서 보내준다. 이렇게 보내주게 되면 해당 ajax로 이동하게 된다.

마지막으로 ajax 부분에서 success 부분을 구현한다. 위와 같이 구현하면

검색어 입력에 따라 원하는 결과가 나오게 된다.
'Base > Django' 카테고리의 다른 글
| [Django] #16 - Django csv 파일 사용하기 (0) | 2020.10.06 |
|---|---|
| [Django] #14 - Django 게시판 만들기(게시글 수정) - 5 (0) | 2020.10.01 |
| [Django] #13 - Django 게시판 만들기(게시글 보기) - 4 (0) | 2020.10.01 |
| [Django] #12 - Django 게시판 만들기(게시판 등록 하기) - 3 (0) | 2020.10.01 |
| [Django] #11 - Django 게시판 만들기(등록 버튼 구현) - 2 (0) | 2020.10.01 |
