반응형
CSV 파일 읽어오기
csv 파일을 읽을 때 d3.csv (경로 , function(data){}) 를 통해 csv 파일을 읽어온다.
function 부분을 통해 데이터를 어떻게 할지를 정의할 수 있다.
기본 예제 )
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src='https://d3js.org/d3.v4.min.js'></script>
<title>Document</title>
</head>
<body>
<script>
d3.csv("data.csv", function(data){
console.log(data) //가져온 데이터를 console.log로 확인한다.
});
</script>
</body>
</html>
예제)
처음은 csv 파일 내용이다.

이 값을 가져와서 p태그에 뿌리는 것을 해보겠다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src='https://d3js.org/d3.v4.min.js'></script>
<title>Document</title>
</head>
<body>
<script>
d3.csv('./data/info.csv', function(data){ //d3.csv를 통해 데이터를 가져온다.
//console binding
for(var i=0; i<data.length; i++){ //가져온 데이터 값을 for문을 통해 한줄씩 읽어온다
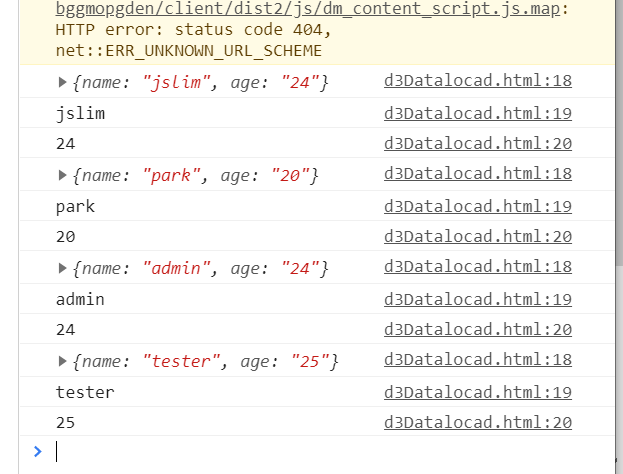
console.log(data[i]) // data 행의 값을 가져온다.
console.log(data[i].name) // name 값을 가져온다.
console.log(data[i].age) // age 값을 가져온다
} // 이 위에 for 부분은 p태그에 뿌리는것과 상관없이 데이터를 확인하는 부분이다.
// view binding
d3.select('body') //d3를 통해 body태그를 하나 가져온다음
.selectAll('p') // 모든 p 태그를 가져온다.
.data(data) // csv를 통해 가져오 data를 데이터 바인딩한다.(데이터를 넣는 작업)
.enter() // enter는 data의 개수만큼 진행하게 한다. 이 때 진행하는 부분은
.append('p') // append('p') 부분으로 p태그를 data의 개수만큼 append 한다
.text(function(d){ // 이 p태그에 text를 넣는데 text 값을 d(data) 값을 넣는다.
return d.name + " , "+d.age //return 값은 d.name , d.age 값을 넣어준다.
})
})
</script>
</body>
</html>


예제)
가져온 p 태그를 table 넣는 예제이다.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src='https://d3js.org/d3.v4.min.js'></script>
<title>Document</title>
</head>
<body>
<script>
// csv() , json() , xml()
d3.csv('./data/info.csv' , function(data) {
// table binding
columns = ['name','age'] // 컬럼명을 지정해서 넣어준다.
tabulate(data,columns) // tabulate 라는 함수에 data와 columns를 넣는다.
})
tabulate = function (data,columns) { // tabulate를 정의하는 부분이다.
table = d3.select('body').append('table') // d3를 통해 body를 가져오고 table태그를 append를 통해 ㅜㅊ가한다.
thead = table.append('thead') // table에 thead를 추가한 값을 thead라는 변수명에 저장한다.
tbody = table.append('tbody') // tr이 담겨있는 body형태의 tbody를 tbody라는 변수명에 저장한다.
thead.append('tr') // thead를 만드는 부분으로 tr태그를 append 한다.
.selectAll('th') // 모든 th를 가져온다.
.data(columns) // 데이터 바인딩은 columns로 사용한다.
.enter() // 데이터의 개수만큼 진행하는데
.append('th') //columns 만큼 th를 만든다.
.text(function (d) { return d }) // th에 text를 넣는데 text의 값은 data의 값을 넣는다.
rows = tbody.selectAll('tr') // row를 만드는 부분으로 모든 tr태그를 가져오는데
.data(data) // 데이터 바인딩에 data 값을 넣어준다.
.enter() // data의 개수만 큼 진행하는데
.append('tr') // tr태그를 data의 개수만큼 추가한다.
cells = rows.selectAll('td') // cells를 만드는 부분으로 모든 td값을 가져오는데
.data(function(row) { // 데이터 바인딩을 하는데 있어서 그 값을 function(row)의 반환값으로 한다.
return columns.map(function (column) { // columns.map을 리턴하는데 columns.map안에 들어가는 값이 function(column)으로
return { column: column, value: row[column] } //column : column, value: row[column]로 key value 형식으로 들어가는 것 같다.
})
})
.enter() //데이터 바인딩 한 값 만큼 진행하는데
.append('td') //td를 데이터 개수만큼 추가한다.
.text(function (d) { return d.value }) //text 값을 추가하는데 그 값은 윗 부분의 data의 value 값을 넣어준다.
return table; //table 을 리턴한다.
}
</script>
</body>
</html>
JSON 파일 읽어오기
json 파일을 읽을 때 d3.json (경로 , function(data){}) 를 통해 json 파일을 읽어온다.
function 부분을 통해 데이터를 어떻게 할지를 정의할 수 있다.
예제)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script src='https://d3js.org/d3.v4.min.js'></script>
</head>
<body>
<script>
var nice =''
d3.json("./data/names.json", function(data) {
console.log(data)
});
</script>
</body>
</html>

예제)
불러온 json 값을 p 태그에 넣는 작업
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script src='https://d3js.org/d3.v4.min.js'></script>
</head>
<body>
<script>
var nice =''
d3.json("./data/names.json", function(data) { //json을 읽어온다.
d3.select('body') //body 태그를 가져오고
.selectAll('p') //거기에 있는 모든 p태그를 가져온다
.data(data) // 데이터 바인딩은 가져온 json 값으로 하고
.enter() // 데이터 수 만큼 진행을 하는데
.append('p') // 데이터 수 만큼 p 태그를 추가한다.
.text(function(d){ // text를 추가하는데 그 값은
return d.name +" , " + d.age+" , " + d.city; // retrun 값과 같다.
})
});
</script>
</body>
</html>

반응형
'Base > WEB' 카테고리의 다른 글
| [WEB] google chart 그리기 (0) | 2020.09.14 |
|---|---|
| [WEB] D3.js 기본적인 차트 및 구글 차트 그리기 - 5 (0) | 2020.09.14 |
| [WEB] D3.js Event, Aninmation 사용법 - 3 (0) | 2020.09.14 |
| [WEB] D3.js 에서 Data 사용법 - 2 (0) | 2020.09.14 |
| [WEB] D3.js 기본 개념 및 사용법 - 1 (0) | 2020.09.14 |
