반응형
D3.js란?
D3.js는 웹브라우저 상에서 동적이고 인터렉티브 한 정보 시각화를 구현하기 위한 자바스크립트 라이브러리이다. D3.js는 프로토 비즈의 라이브러리로 정보 시각화 라이브러리이며, SVG와 HTML5, CSS 등 웹 표준에 기반해 구현되어 있다.
jquery처럼 자바스크립트의 라이브러리중 하나이다.
기본적인 사용법
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script src='https://d3js.org/d3.v4.min.js'> //이런식 으로 cdn 방식으로 d3.js를 불러온다.
</script>
</head>
<body>
</body>
</html>
D3 메소드
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script src='https://d3js.org/d3.v4.min.js'>
</script>
</head>
<body>
<p id='p01'>First Paragraph</p>
<p id='p02'>Second Paragraph</p>
<p class='p03'>Third Paragraph</p>
<p class='p03'>Third Paragraph</p>
<table border='1'>
<tr><td>one</td><td>two</td></tr>
<tr><td>three</td><td>four</td></tr>
</table>
<script>
// write your code here
// select(tag), select(id), selectAll(selector)
d3.select('p').style('color','blue') - 첫번째 p에 대해서만 접근
d3.select('#p02').style('color','red') - # = id에 대해 접근
d3.select('.p03').style('color','green') - .=class 에 대해 접근
d3.selectAll('p').style('color','blue') - 전체 p에 대해 적용
d3.selectAll('.p03').style('color','blue') - 전체 p03 를 가져와 을 찾아 적용
d3.select('table').select('tr').select('td').style('background-color','blue')
</script>
</body>
</html>
정적인 페이지에서 일반적인 접근이다.

위의 코드 결과이다.
D3를 통한 동적인 페이지 생성
body부분에 값은 없지만 script부분에서 html에 들어가는 값을 추가하거나 삭제 , 수정할 수 있다. 이걸 동적으로 document를 제어한다고 한다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
.error{ # class errord의 style
color : red;
}
</style>
<script src='https://d3js.org/d3.v4.min.js'></script>
</head>
<body>
<div>
<p></p>
</div>
<p><label>D3</label><input type='checkbox'/></p>
<p><label>JQuery</label><input type='checkbox'/></p>
<script>
// 동적으로 document를 제거하는 방법
// D3 manipulation function text(), append(), insert(), remove(),html(),attr(),property(),style(),classed()
d3.select('div > p').text('this is sapmle text') // 이런 로드워킹 방식으로 해당 부분에 접근한뒤 text를 넣어줄수 있다.
d3.select('div').append('p').text('dynamic text append') //P 태그를 추가로 넣고 그곳에 text값을 넣는다.
d3.select('div').insert('p') //p 태그를 insert를 한다 append와 같다.
d3.select('div').remove() // div태그를 삭제한다.
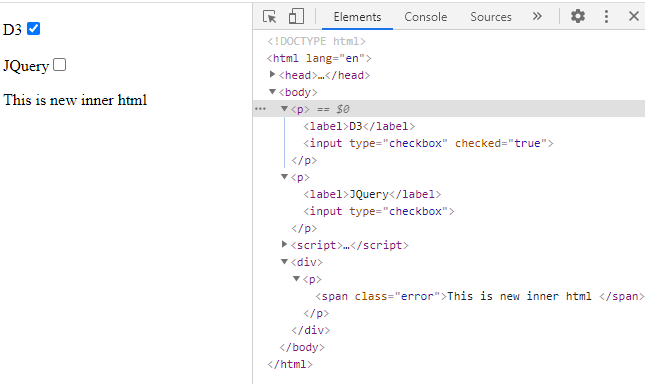
d3.select('body').append('div').append('p').html('<span>This is new inner html </span>')
//이렇게 체인방식으로 태그를 넣을 수 있다.여기서는 div를 추가하고 p태그를 넣고 html형식의 ()안의 내용을 추가한다는 뜻이다.
d3.select('div > p > span').attr('class', 'error')
//attr 는 해당 부분에 접근해서 속성등을 지정해준다. 여기서는 해당 div의 클래스를 error 클래스로 지정해주었다. 그래서 위에
// 지정해놓은 style부분이 적용 된다.
d3.select('input').attr('checked',true) //attribue로 접근해 checked 속성을 true로 바꿔주었다.
d3.select('input').property('checked',true)//attribue로 접근이 안되는 것은 property로 접근해야한다.
</script>
</body>
</html>

반응형
'Base > WEB' 카테고리의 다른 글
| [WEB] D3.js Event, Aninmation 사용법 - 3 (0) | 2020.09.14 |
|---|---|
| [WEB] D3.js 에서 Data 사용법 - 2 (0) | 2020.09.14 |
| [WEB] Javascript로 HTML 태그(DOM) 접근하기 (0) | 2020.09.13 |
| [WEB] HTML 기본 개념(html,css,script) (0) | 2020.09.13 |
| [WEB] window 환경에서 NGINX 설치 및 포트 수정 (0) | 2020.09.11 |
