NGINX란?
트래픽이 많은 웹사이트를 위해 확장성을 위해 설계한 비동기 이벤트 기반구조의 웹서버 소프트웨어이다.
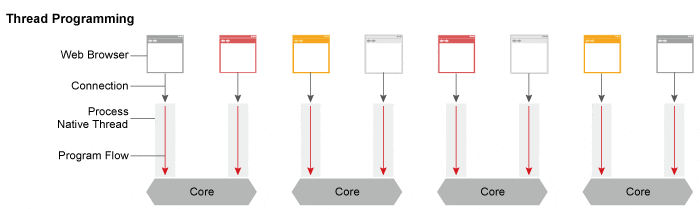
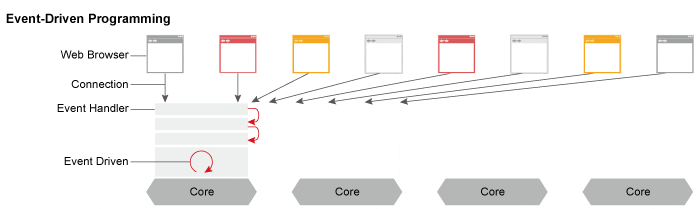
NGINX의 장점은 기존의 Apache 서버에 비해 단일 서버로 많은 수의 연결을 해낼 수 있다. 가성비가 더 좋은 웹서버이다.아파치 경우의 하나의 쓰레드의 하나의 연결이 물리지만 NGINX 같은 경우에는 비동기 Event-Driven 기반 구조로서 모든 컨트롤러를 Event Handler에 담아놓고 먼저 처리되는 것들부터 로직이 진행되게 한다.

NGINX 설치 방법
해당 URL에 접속한다.
nginx: download
nginx.org

여기서 원하는 버전을 설치하면 된다. 나 같은 경우에는 Stable version을 다운로드하였다.
다운로드한 파일을 C드라이브에 설치한다.

보통의 경우 이렇게 설치한 다음 nginx.exe를 더블 클릭 후 웹페이지에서 localhost라고 치면

이렇게 뜬다.
또는 CMD 창에서 nginx가 깔려있는 폴더로 이동 한 다음에 (cd 경로) nginx.exe를 실행한다.

NGINX가 실행이 안될 경우
NGINX가 실행이 안될 경우가 있다.
(10013: An attempt was made to access a socket in a way forbidden by its access permissions)
이 문장의 경우 권한에 대한 문제일 수 있다.
이 경우 관리자 권한으로 cmd를 실행해서 해결이 되는 경우가 있고
또 다른 경우는 nginx가 사용하려는 포트를 다른 포트가 이미 선점해서 사용하고 있을 때이다.
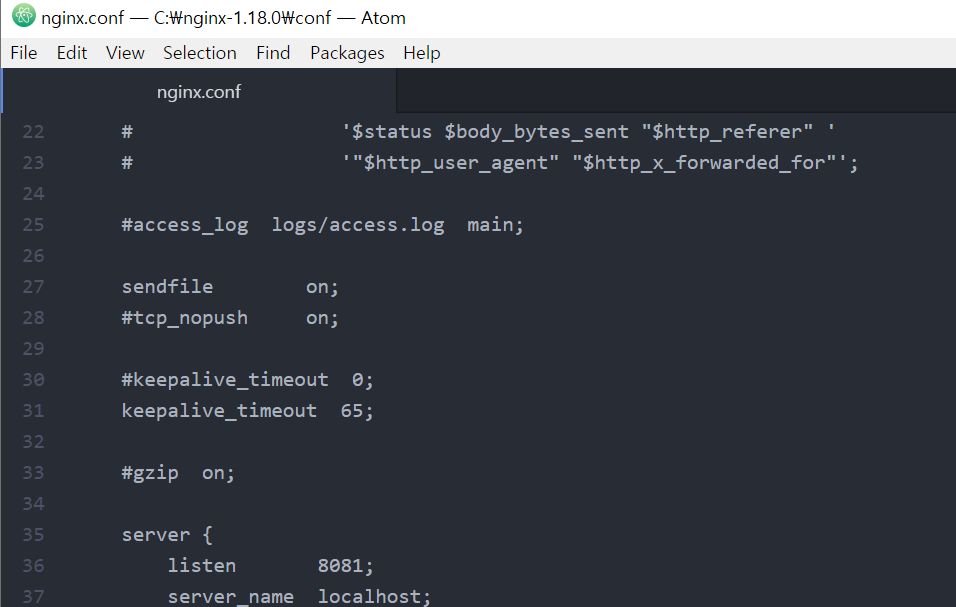
이 같은 경우에 nginx 폴더에 conf에 있는 nginx.conf에 들어가 기본 포트를 변경해 주면 된다.


기존에는 server { listen의 포트가 80으로 되어있다. 이 경우에 8081로 바꾼 후 저장 후 다시 nginx를 실행한다.
그다음 localhost:8081(변경한 포트)를 입력하면 정상적으로 실행되는 걸 볼 수 있다.

'Base > WEB' 카테고리의 다른 글
| [WEB] D3.js Event, Aninmation 사용법 - 3 (0) | 2020.09.14 |
|---|---|
| [WEB] D3.js 에서 Data 사용법 - 2 (0) | 2020.09.14 |
| [WEB] D3.js 기본 개념 및 사용법 - 1 (0) | 2020.09.14 |
| [WEB] Javascript로 HTML 태그(DOM) 접근하기 (0) | 2020.09.13 |
| [WEB] HTML 기본 개념(html,css,script) (0) | 2020.09.13 |
