
[WEB] D3.js 에서 Data 사용법 - 2
D3.js DATA 사용법 D3.js는 script 단에서 data의 값을 정의해서 사용할 수 있다. 이때 배열 형태로만 저장 후 사용해야 된다. 기본 예제) 심화 예제) Error : This is Error Warning : This is Warning 그 결과 위와 같은 결과가 나오게 된다. 결과는 이렇게 나오게 된다.

D3.js DATA 사용법 D3.js는 script 단에서 data의 값을 정의해서 사용할 수 있다. 이때 배열 형태로만 저장 후 사용해야 된다. 기본 예제) 심화 예제) Error : This is Error Warning : This is Warning 그 결과 위와 같은 결과가 나오게 된다. 결과는 이렇게 나오게 된다.

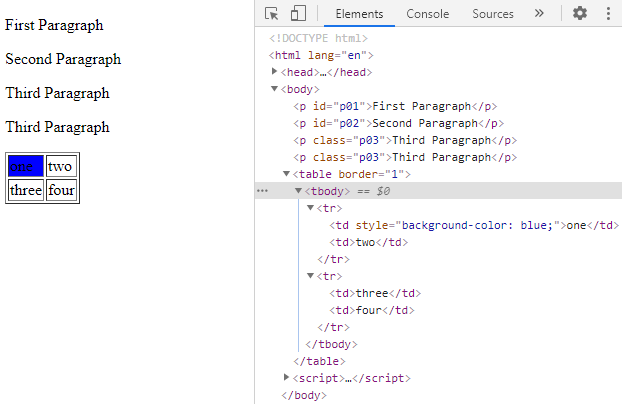
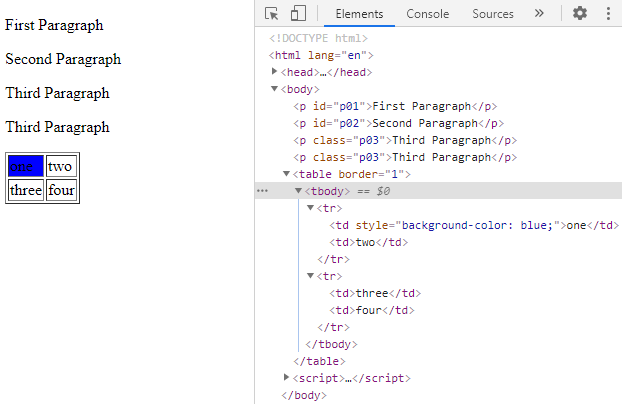
D3.js란? D3.js는 웹브라우저 상에서 동적이고 인터렉티브 한 정보 시각화를 구현하기 위한 자바스크립트 라이브러리이다. D3.js는 프로토 비즈의 라이브러리로 정보 시각화 라이브러리이며, SVG와 HTML5, CSS 등 웹 표준에 기반해 구현되어 있다. jquery처럼 자바스크립트의 라이브러리중 하나이다. 기본적인 사용법 D3 메소드 First Paragraph Second Paragraph Third Paragraph Third Paragraph onetwo threefour 정적인 페이지에서 일반적인 접근이다. 위의 코드 결과이다. D3를 통한 동적인 페이지 생성 body부분에 값은 없지만 script부분에서 html에 들어가는 값을 추가하거나 삭제 , 수정할 수 있다. 이걸 동적으로 docum..