※아래 환경은 pycharm 을 기반으로 진행되었습니다.
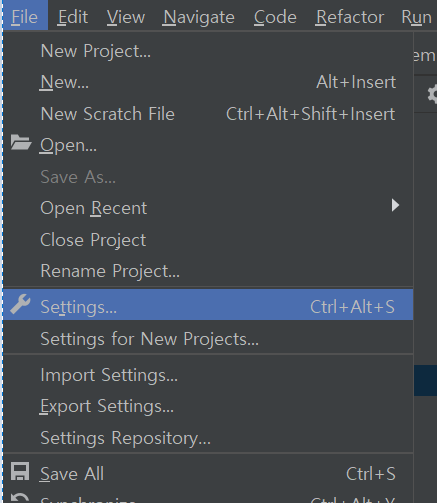
pycharm 내부에서 FIle - settings를 찾아 들어간다.

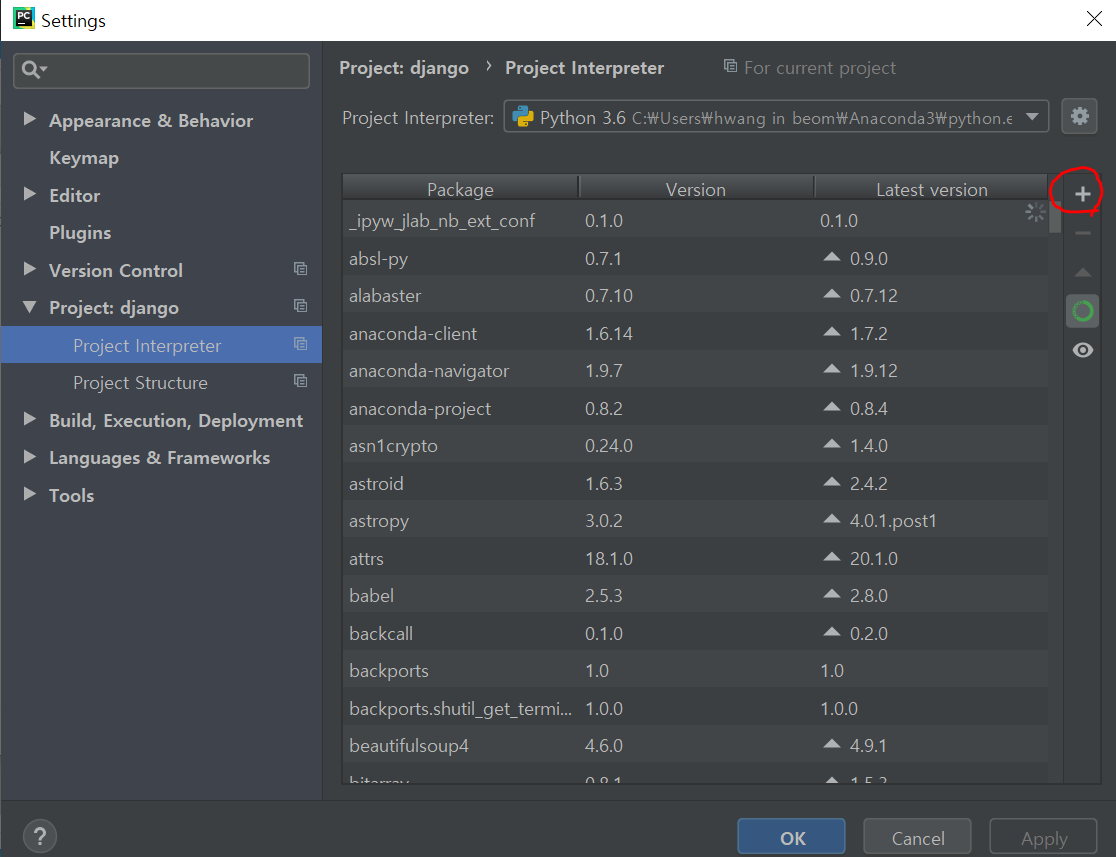
itnerpreter 부분을 찾는다. 인터프리터는 소스를 실행하는데 있어서 환경을 뜻한다.
여기서 + 버튼을 누른다.

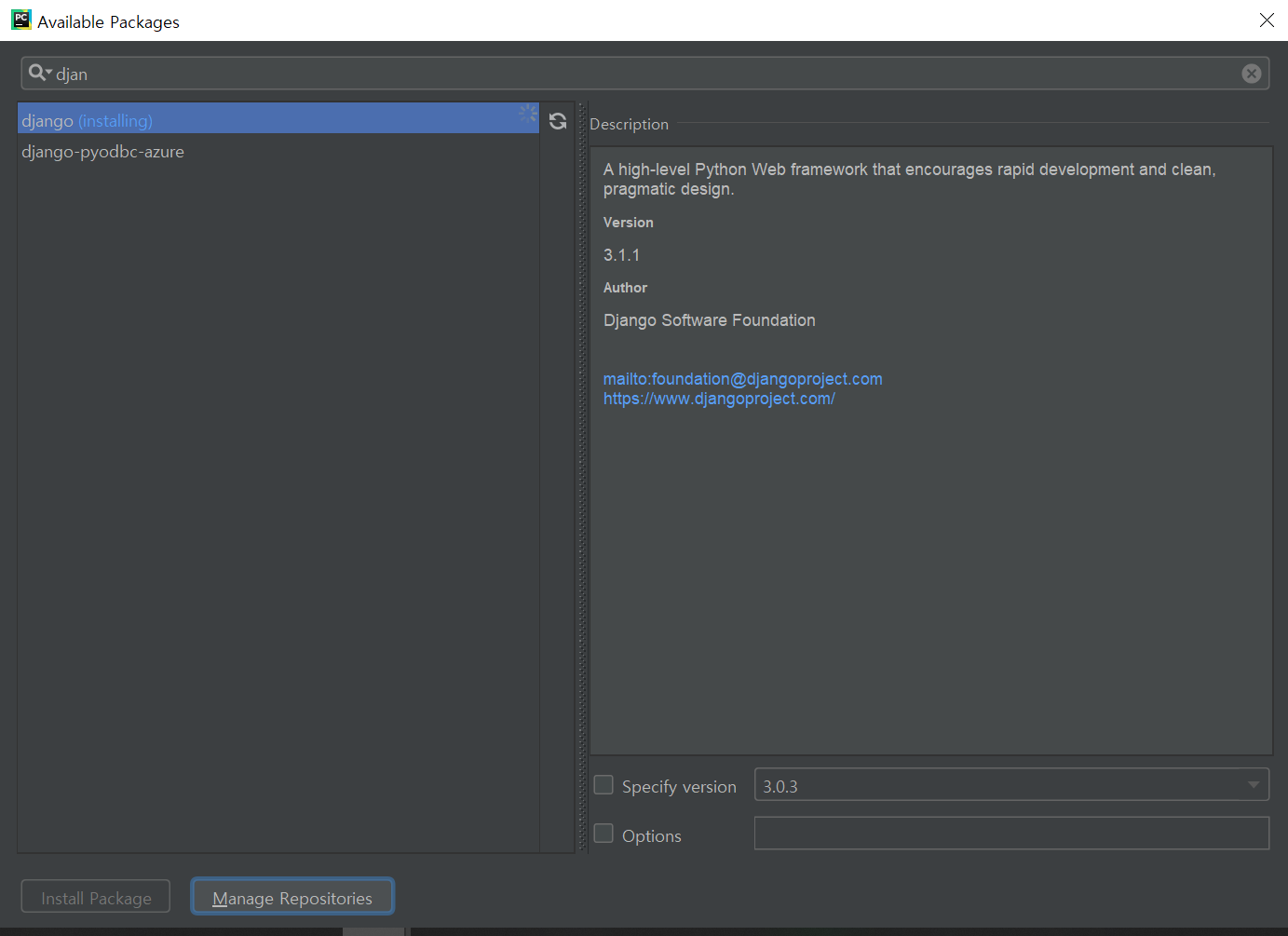
Django를 검색한 뒤 설치한다.

이렇게 장고를 설치해 준다.
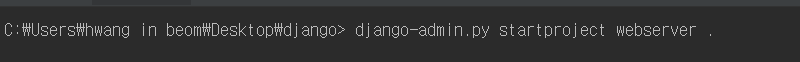
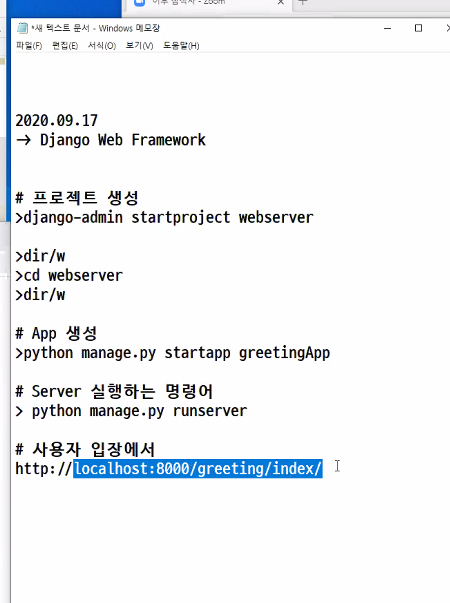
pycharm 터미널에서 Django 프로젝트를 만든다. 명령어는 아래와 같으며 manage.py 가 있는 경로에서 작성해야 한다.
django-admin.py startproject [프로젝트 이름]
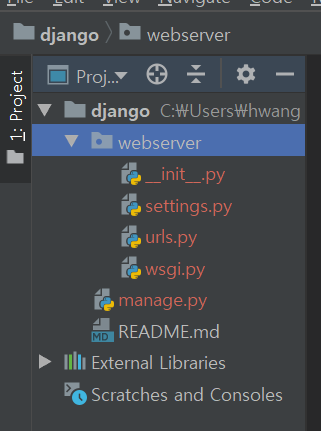
그럼 아래와 같이 project가 생긴걸 볼 수 있다.

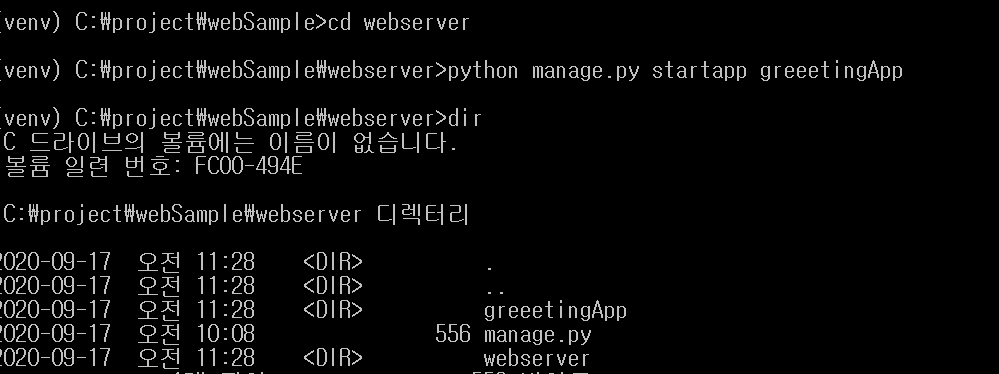
위에서 생성된 폴더에 들어가서 app을 추가해준다. 이 어플리케이션을 통해 여러기능을 추가하고 구현할 수 있다.
python manage.py startapp [어플리케이션] 

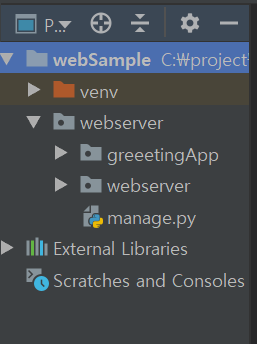
위와 같이 greetingApp 이 생긴걸 볼 수 있다.

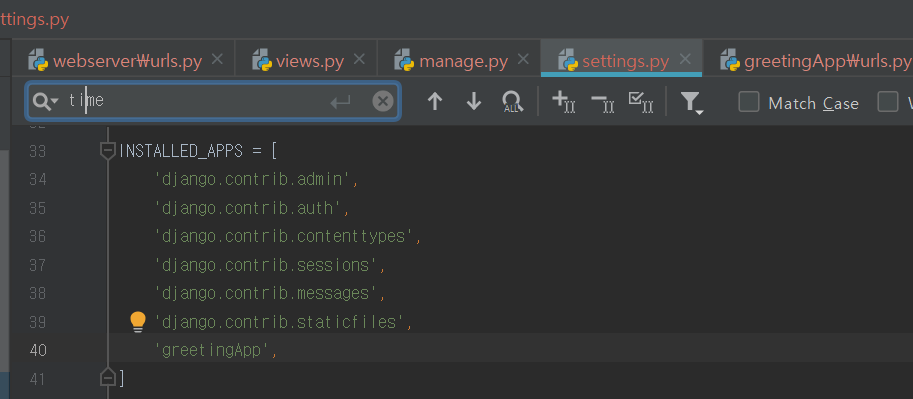
이 부분은 project에 setting 부분은로서 우리가 만든 app을 추가해서 적어줘야한다.

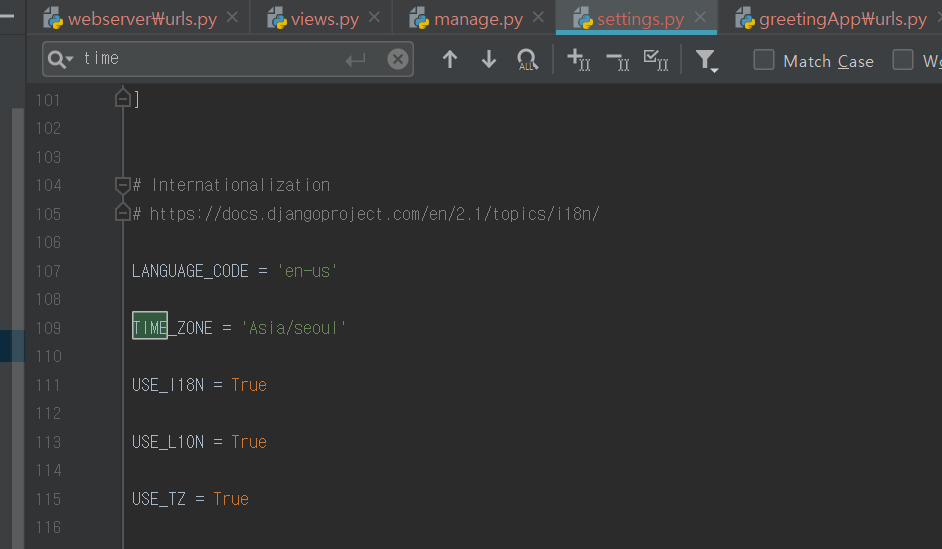
이 부분은 한국 시간으로 바꾸는 설정이다.

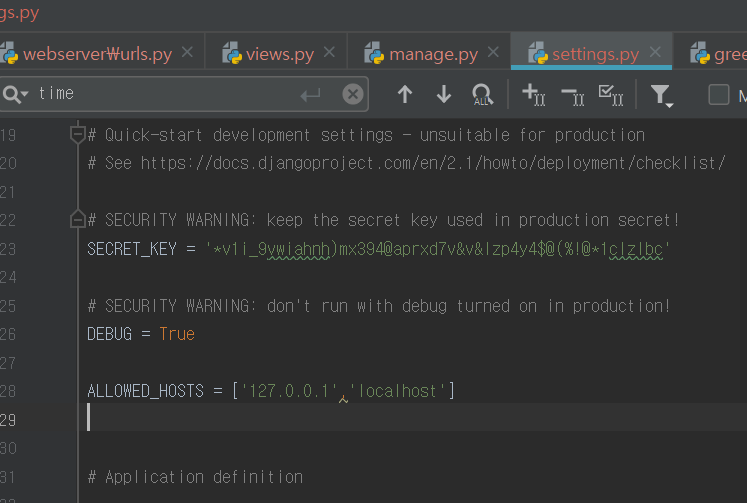
ALLOED_HOSTS 는 어떤 사용자에게 허락할지를 찾는 건데 위와같이 설정할 경우 로컬에서만 접속이 가능케 하는 것 이다.

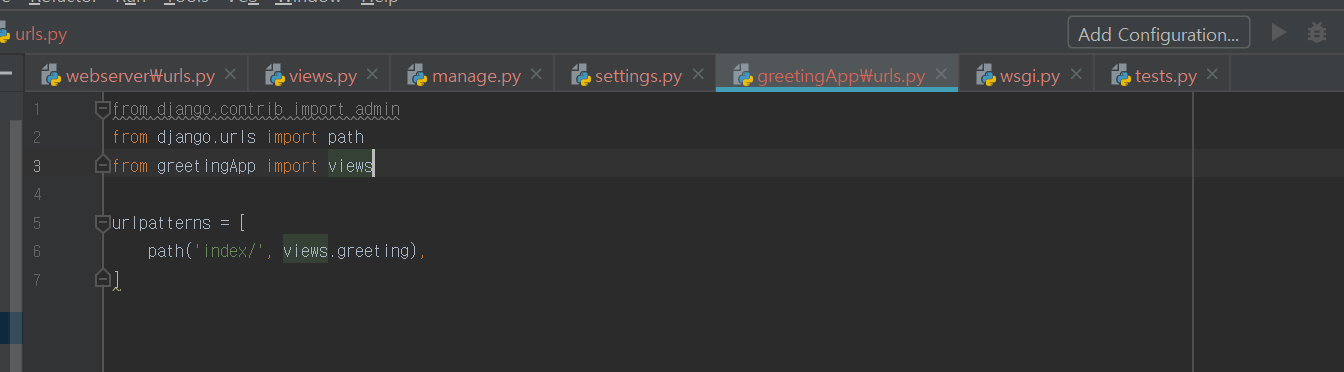
greetingApp에서 urls에 'index/'라는 패턴을 만든다. 사용자는 이 패턴에 맞춰 url을 입력해야 한다.
x.x.x.x:index/ 이런 url이라고 보면된다. 뒤에 있는 views.greeting은 views에 있는 greeting을 호출하는 것으로 view에 있는 함수를 호출한다.

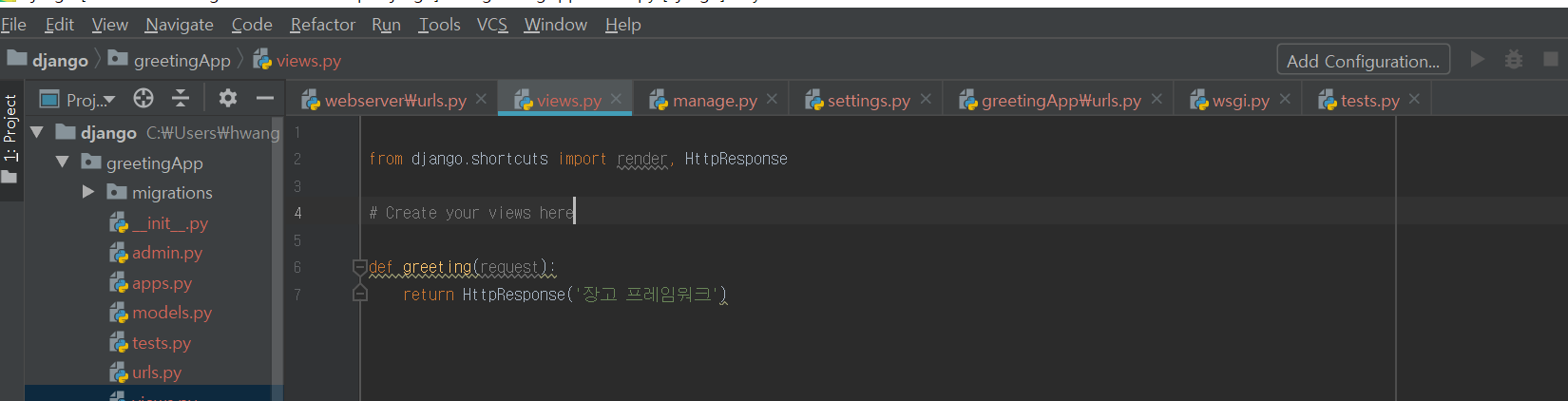
views 부분인데 위에서 urls 를 통해 호출당한 view의 해당 함수는 여기서 로직에 따라 처리한다.
여기서는 간단하게 HttpResponse를 통해 장고프레임워크 라는 글자를 화면에 출력하게 한다.

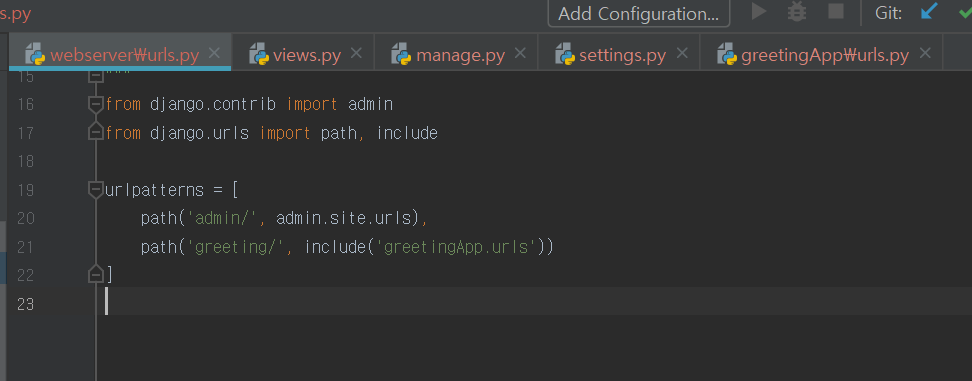
여기는 project의 urls로 제일 기본이 되는 urls를 담당한다.
weserver-urls ---> gretting 으로 연결되는 구조이다.
include로 greetinApp.urls 에 있는 url들을 포함 시켜준다. 여기까지 구현한뒤
터미널에서 python manage.py runserver 라고 명령어를 입력한다. 이건 서버를 돌리는 명령어 이다.
python manage.py runserver

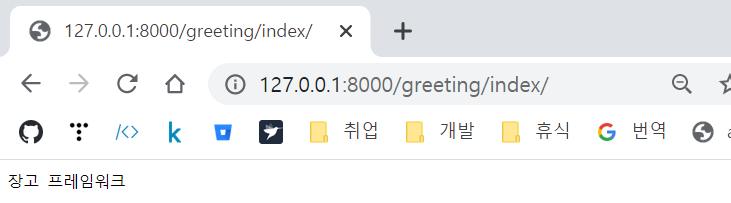
해당 URL로 이동하면 위와 같이 뜨는 것을 볼 수 있다.

우리가 터미널에서 사용했던 명령어는 이렇게 된다.
'Base > Django' 카테고리의 다른 글
| [Django] #6 - Django 를 통한 사용자 등록 구현하기 (0) | 2020.09.22 |
|---|---|
| [Django] #5 - Django 를 통한 static 사용하기 (0) | 2020.09.22 |
| [Django] #4 - Django ORM을 통한 데이터 관리 에제 (0) | 2020.09.21 |
| [Django] #3 - Django ORM을 통한 데이터 관리 (0) | 2020.09.18 |
| [Django] #1 - Django 란? (1) | 2020.09.18 |
